Über das offensichtliche Templating hinaus geht zum Beispiel das Beerben von Dialogen oder das Verschachteln von Komponenten:
Vererbung von Dialogen
Vererbung ist recht simpel, wenn man ein paar Dinge weiß (wie immer bei Magnolia). So beerbt man zum Beispiel keine Komponenten. Komponenten haben immer einen “dialog”, einen “renderType”, ein “templateScript” und einen “title”, aber kein “extends” – anders als Pages! Man kann allerdings Dialoge beerben, und einer Komponente einen solchen Dialog zuweisen. Im Template-Script dieser Komponente kann man dann auf die Werte “beider” Dialoge zugreifen.
Desweiteren muss man wissen, und das ist der eigentliche Clou, dass das “extends”-Property eines Dialoges relativ verlinkt – also anders als bei der Verlinkung von bsplw. Pages mit ihren Komponenten. Das sieht korrekterweise dann so aus:

Im Beispiel oben übernimmt “largeTeaser” die “actions” und alles aus “form” von “teaser”.
Verschachteln von Komponenten
Was ich gerne haben möchte, ist Folgendes: Eine “smallTeaser”-Komponente, die aus genau zwei kleinen Teasern besteht. Nicht mehr (sollte das nötig sein, könnte man der Seite eine weitere “smallTeaser”-Komponente hinzufügen), aber auch nicht weniger (denn dann entsteht ein “Loch” im Layout, es müssen immer genau zwei kleine Teaser nebeneinander sitzen).
Vorweg: Das geht nicht.
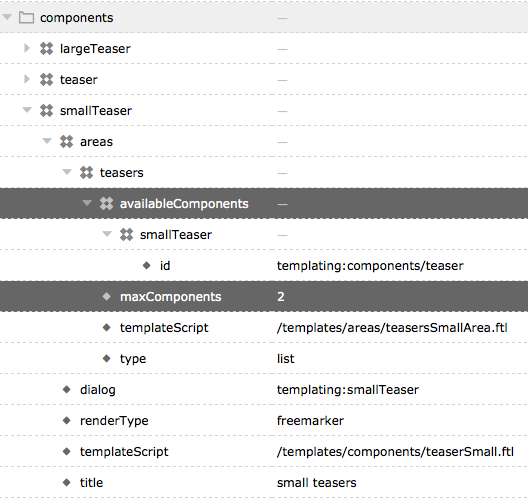
Was man nur machen kann, ist folgendes: Eine “smallTeasers”-Komponente definieren, die in Form einer Liste maximal zwei kleine Teaser enthält. Das funktioniert analog zu Areas mittels “availableComponents”:

Die erwähnten “Löcher” im Layout bleiben damit explizit möglich; man kann auch nur einen kleinen Teaser einsetzen. Außerdem denke man an komplexere Komponenten, die aus einem Teaser, einem einleitenden Text+Headline, einem wasweißich bestehen. Es ist (offenbar) nicht möglich, das mittels verschachtelten Komponenten abzubilden. Man hätte immer eine Liste von bis zu (nicht genau) drei Elementen, die eine beliebige Kombination der genannten wären. Auch drei mal Teaser ohne Einleitung wären möglich. So nützen einem verschachtelte Komponenten nichts 🙁
Achso, das obligatorische “muss man wissen”: Unter den “availableComponents” darf nicht mehr als eine Komponente mit derselben ID liegen! Dann stürzt alles mit der äußerst hilfreichen Fehlermeldung “An error occurred while executing action [addComponent]” ab 🙂 Das muss man immer mittels Listen lösen.
HTH